We're happy to announce some improvements to the Custom HTML/CSS editor. The UI looks quite similar but you'll notice two enhancements.

Better Usability
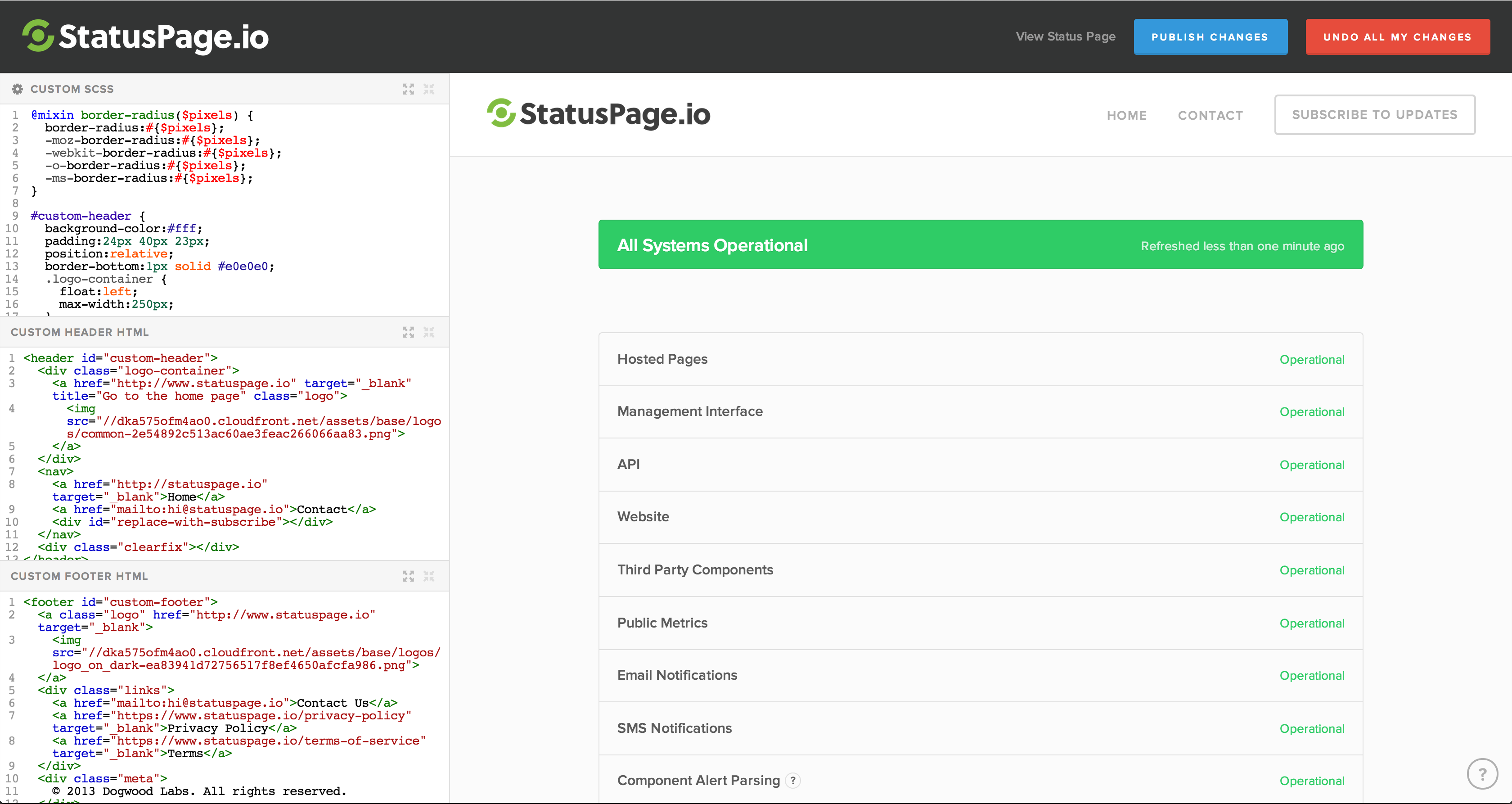
The old editor windows were hard to work with at times. They were fixed in height and you had to scroll horizontally to see the ends of lines. You can now collapse unused editor windows which will cause the other windows to expand to fill up the remaining space. This will allow you to focus more on one editor window at a time. We now have a graceful line wrapping system implemented so you no longer have to scroll horizontally to see the contents of long lines.
Support For SASS, SCSS And LESS
The biggest improvement comes in the form of a new feature: the ability to use SASS, SCSS or LESS when writing CSS. We've teamed up with incredible folks at CodePen.io to be able to accept and compile these new input modes. You can switch from vanilla CSS to any of these modes by clicking the "options" gear in the header label of the CSS section.
A Custom Header/Footer Template
We've created a public GitHub Repo with the HTML and CSS for a template that you can use as a jumping off point. If you are limited on design resources, the template provides a nice looking, responsive, easily customizable Custom Header and Footer to use on your page.
You can find the GitHub repo here.